Html スライダー デザイン

Swiper Js 超便利 レスポンシブスライダー 株式会社オーツー

Jquery カルーセルスライダーslickの使い方とサンプル集

カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー

Swiperを利用したスライダー カルーセルの作り方 Jquery不要

無料で30枚 スマホ対応htmlテンプレート 初心者に優しいシングル

コピペでできる簡単なレスポンシブのカラムレイアウト Dub Design
2020.8.14 読了まで約 6 分.

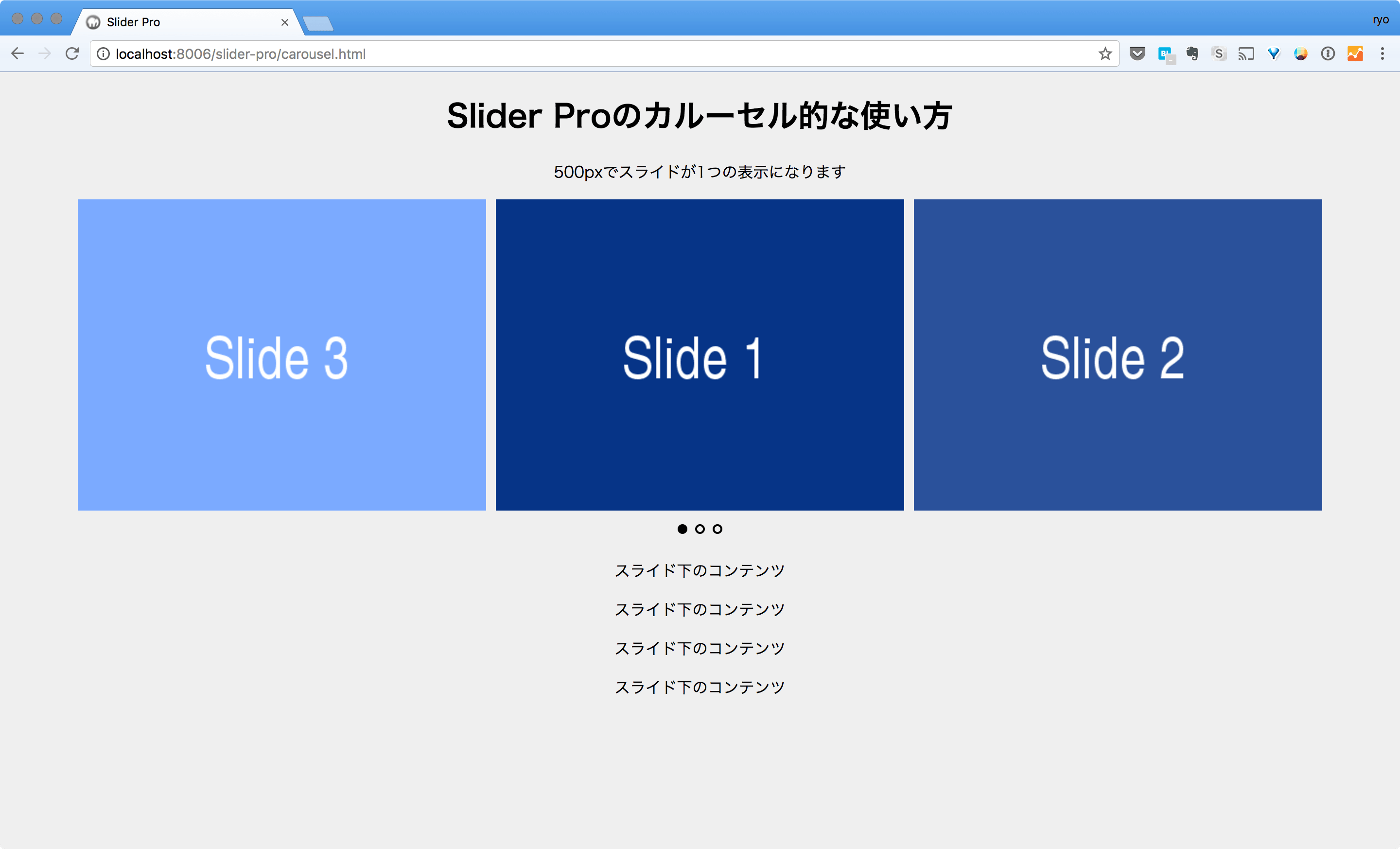
Html スライダー デザイン. Slickは、最も便利で手軽に使えるjQueryスライダー プラグイン です。 欲しい機能のほとんどが実装されている、オールマイティな プラグイン だと言えます。.. See the Pen css slider by vavik on CodePen.0.. See the Pen #53 [100 Days of CSS Challenge] by Laura Pinto (@lauraalpinto) on CodePen..
Html パンくず --> <!-- .scroll-barでスクロールバーの装飾を行っています。 このクラスを外せば、デフォルトのデザインになります。. それでは、具体的な作り方を見ていきましょう。 HTML、CSS、jQueryの3つの技術を扱いますが、 みなさんが行う必要があるのはURLの差し替えだけ で、あとはそのままコピペをするだけで大丈夫です。. コレはヤバイ。 【 html/css 】 おしゃれデザインのログインフォーム! コピペで差が付くデザインをcssで cssハンバーガーメニューをアニメーションでおしゃれに!【標準タイプ】 コピペでできるcssボタンのプロデザインまとめ! 【明るい色系】.
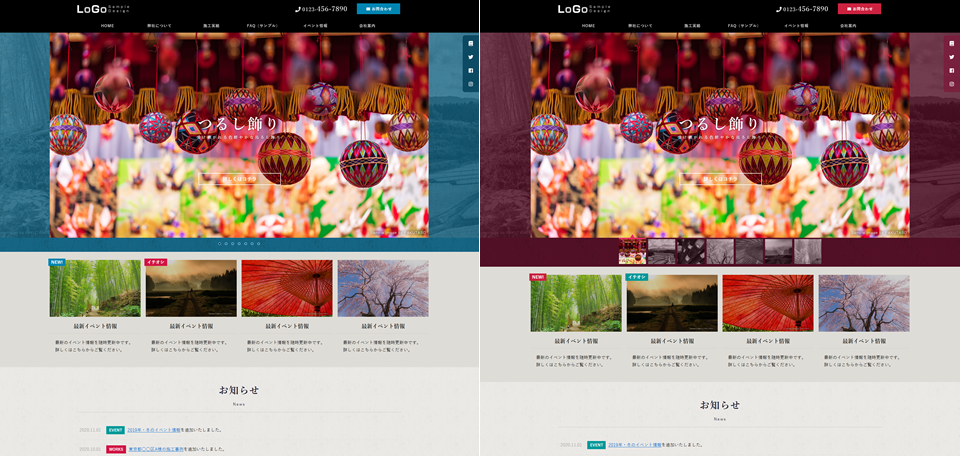
これでスライダーの基本機能が備わったものが完成しました。お疲れ様でした。 あとは画像を入れたりデザインしたり自分なりに調整してみてください。 僕はこんな感じにしてみました。 まとめ.. Webデザインブログ TetraThemes 管理人。現在はテンプレート職人としてTetraThemesでテンプレートを開発中。 .. 自分のホームページに画像がどんどん移り変わるスライドショー機能を追加して賑やかにしたい! という方々のために今回、 超簡単にスライドショーを設置する方法 をご紹介します! ちなみに導入に成功すると↓このようなスライドショーが実装されます(GoogleChrome, IE11, IOS動作確認).

Jqueryでスライドショーの作り方 デザイナーでも出来る自作編

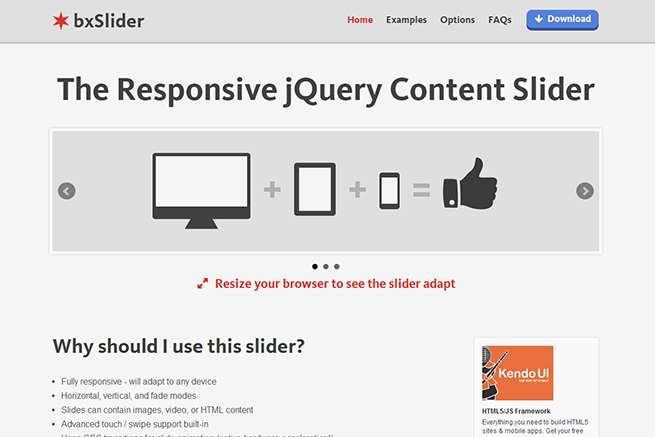
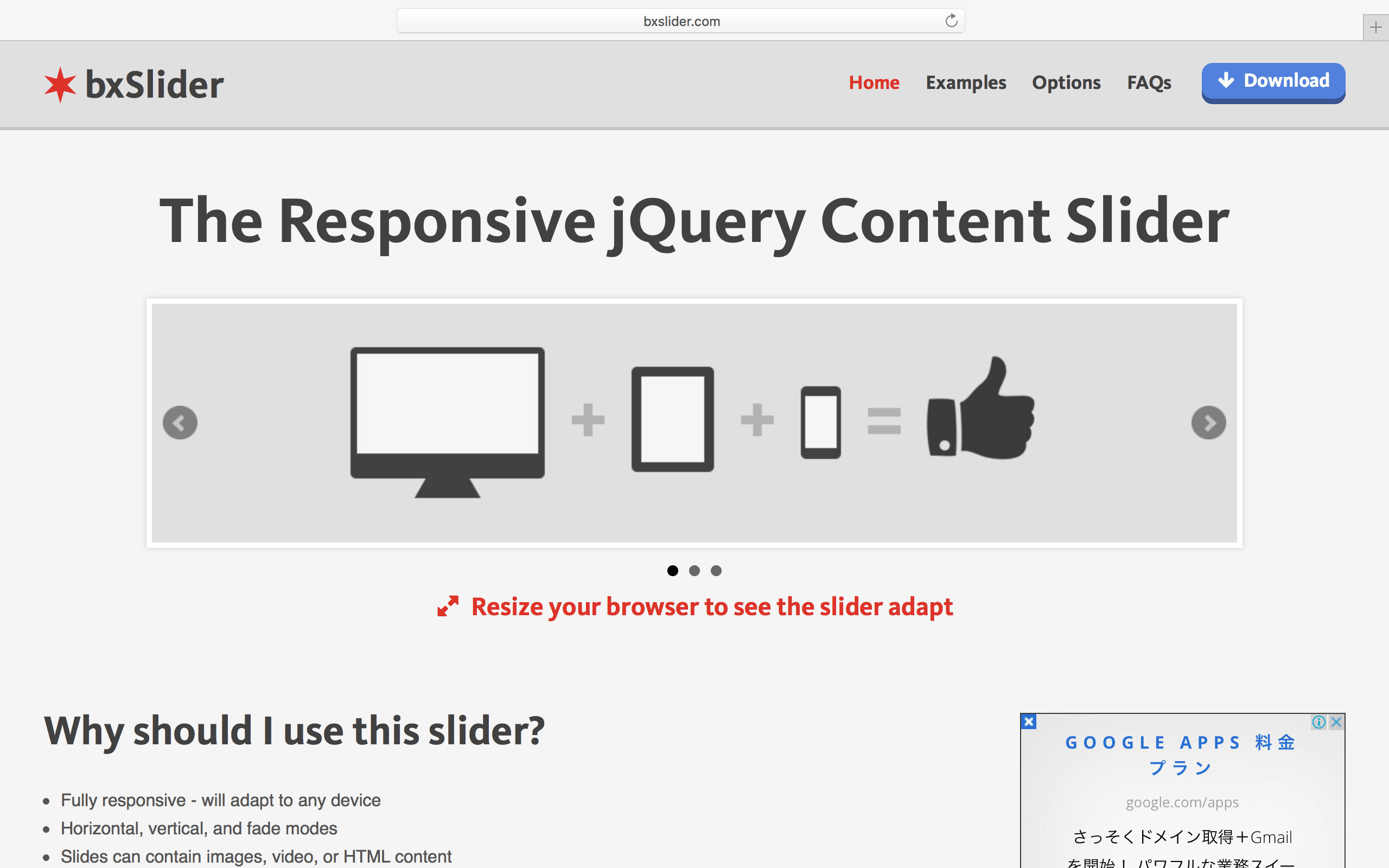
レスポンシブ対応のスライダーjqueryプラグイン Bxslider

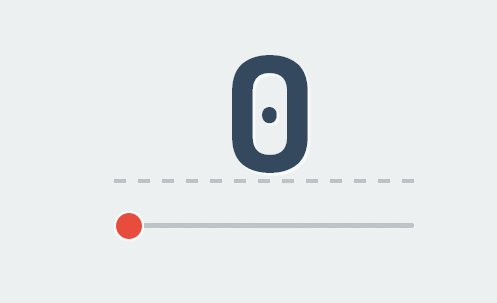
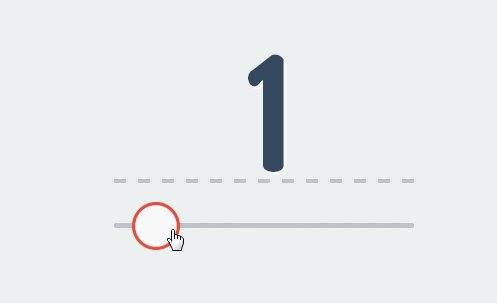
フラットデザインに似合うボタンが スライダーを調整するだけで作れる

ポートフォリオで使えるカルーセルスライダー 企業サイトのレイアウト

Jquery スライダープラグイン Slick 実装サンプル集 125naroom

Web スライダーやバナーはあなたのウェブサイトのための概念をデザイン

オーダーメイド Webの素材屋さん サイドメニュー 白黒デザイン2

Html おしゃれな水平線を引く Hrタグについてデザイン例を紹介し

Bootstrap Slider

物件紹介で使えるカルーセルスライダー 企業サイトのレイアウト

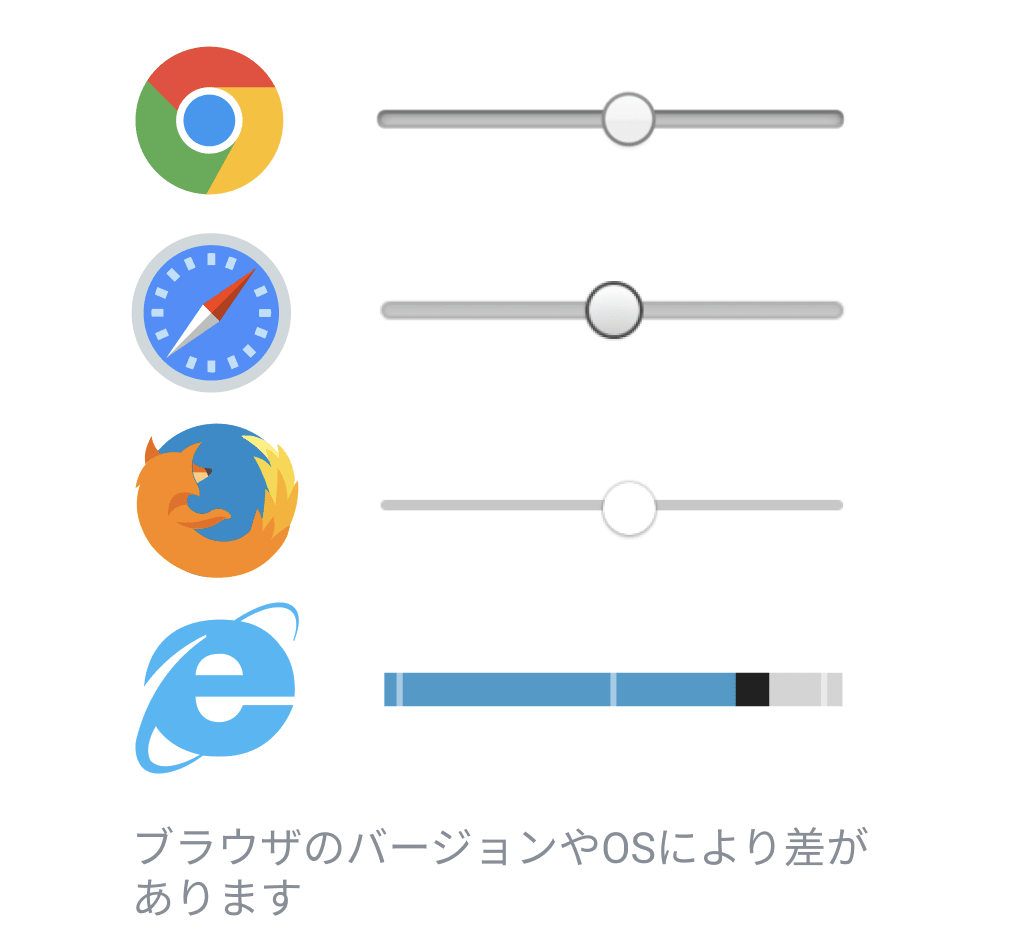
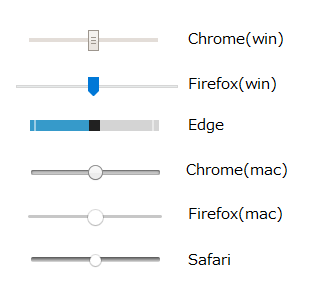
Input Type Range でレンジスライダーを作る Htmlリファレンス

初心者でも簡単にできるcssだけで画像スライダーを実装する方法 Begeek

Javascript Html Jsのデザイン 私はこのようなスライダーを作成

X 88v9wevvrovm

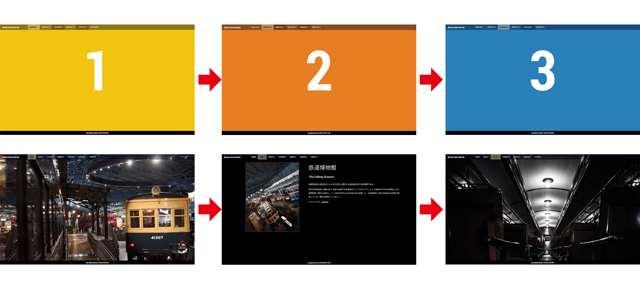
スクロールエフェクトが楽しすぎて最後まで見てしまうwebサイト14選

ビジネスブログ用 Wordpressテーマ Emanon Pro Wordpressテーマ
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcthrlvfbuycvlmup5dow1clir 0vbfs0zv Dftzuzgeolgxphf Usqp Cau

サムネクリックで画像を切り替えるレスポンシブのスライダー

タップで回答できるバー形式の回答欄を作成する Br フォーム

Html Lpサイトのスライダーの設置をしたい Teratail

Css ナビゲーションを固定する方法 Designmemo デザインメモ

Cssでスクロールバーの装飾をしよう 8bit モノづくりブログ Web

ぼかし多角形のスライダー ウェブ デザイン ヘッダ付きキットの街並み

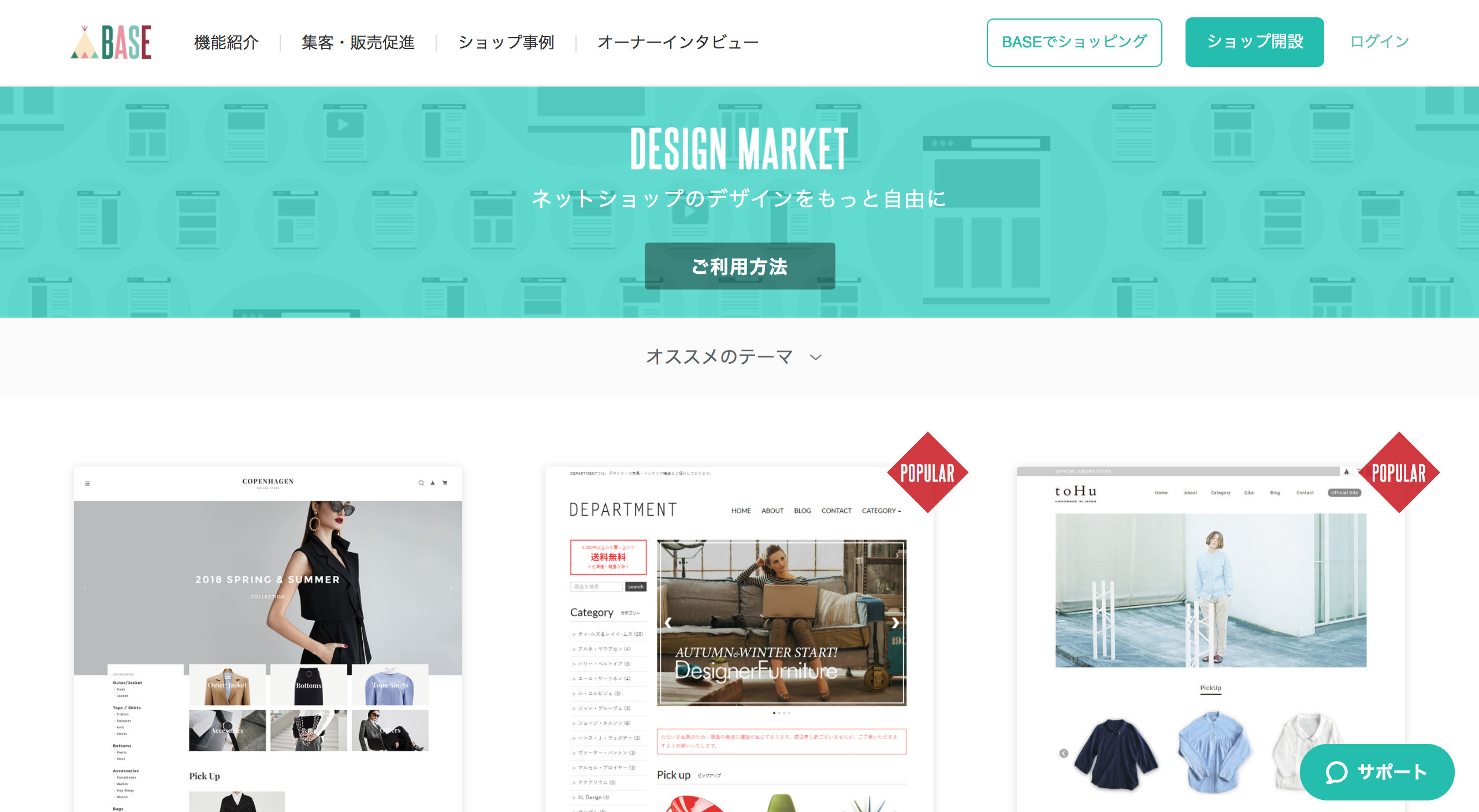
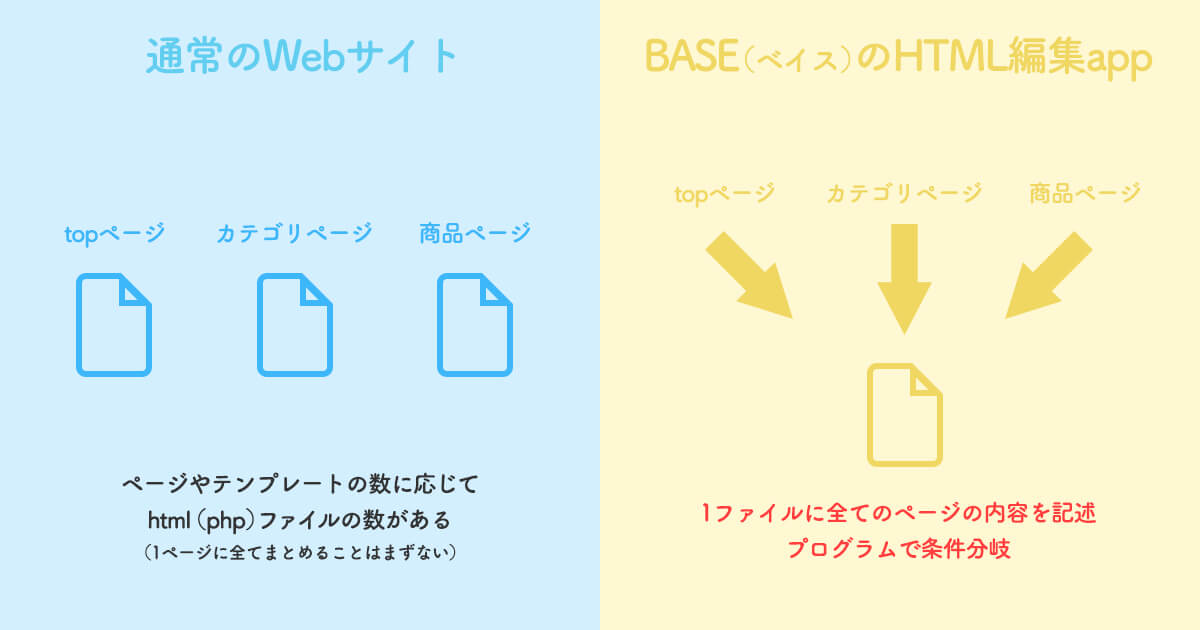
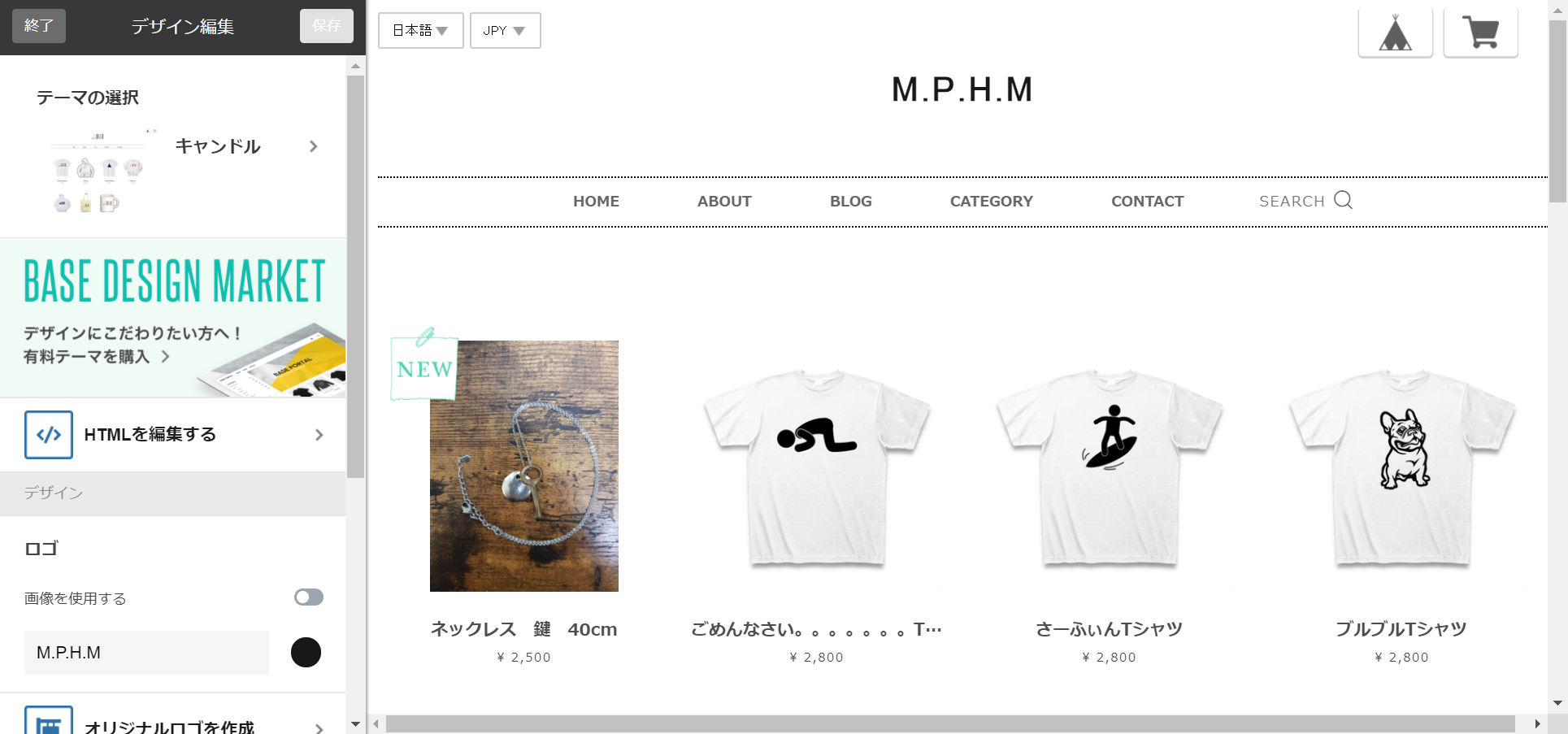
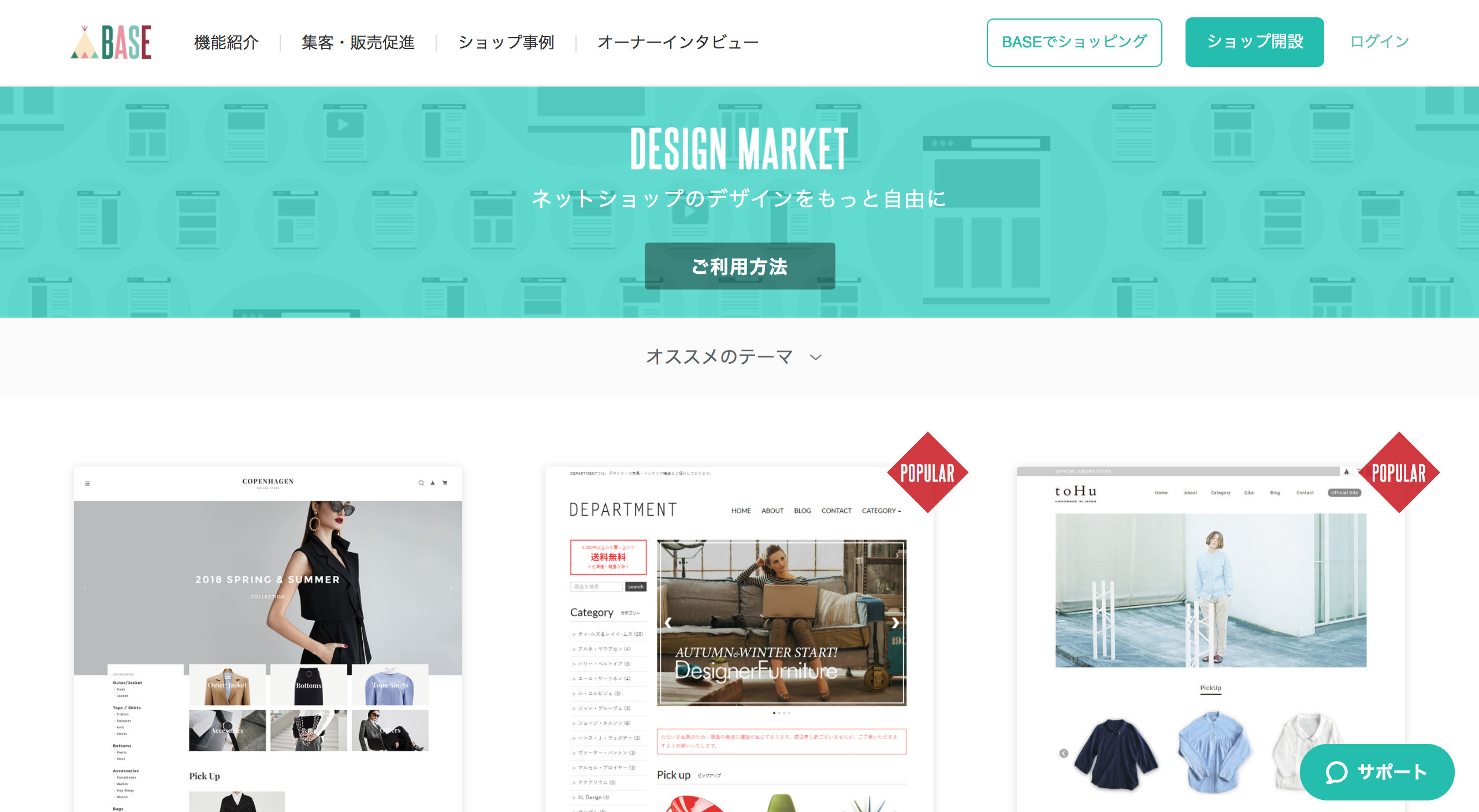
Baseのhtml編集appでデザインカスタマイズしたネットショップ制作検討
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcs Eiql9mtycfnir3e0r82dt3rrtdafdme3j4k Qft9ay2rn62 Usqp Cau

簡単で高機能 デザイナー必見の汎用性が高いjqueryプラグイン7選

無料ホームページ用htmlテンプレート メガピクス

Jquery 下にスクロールするとデザインがコンパクトに変化する

実例12パターン 画像スライダーはswiper使っておけば間違いない 実用

Cssのみでパララックスするサイトデザインの作り方 スマホ対応させる

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

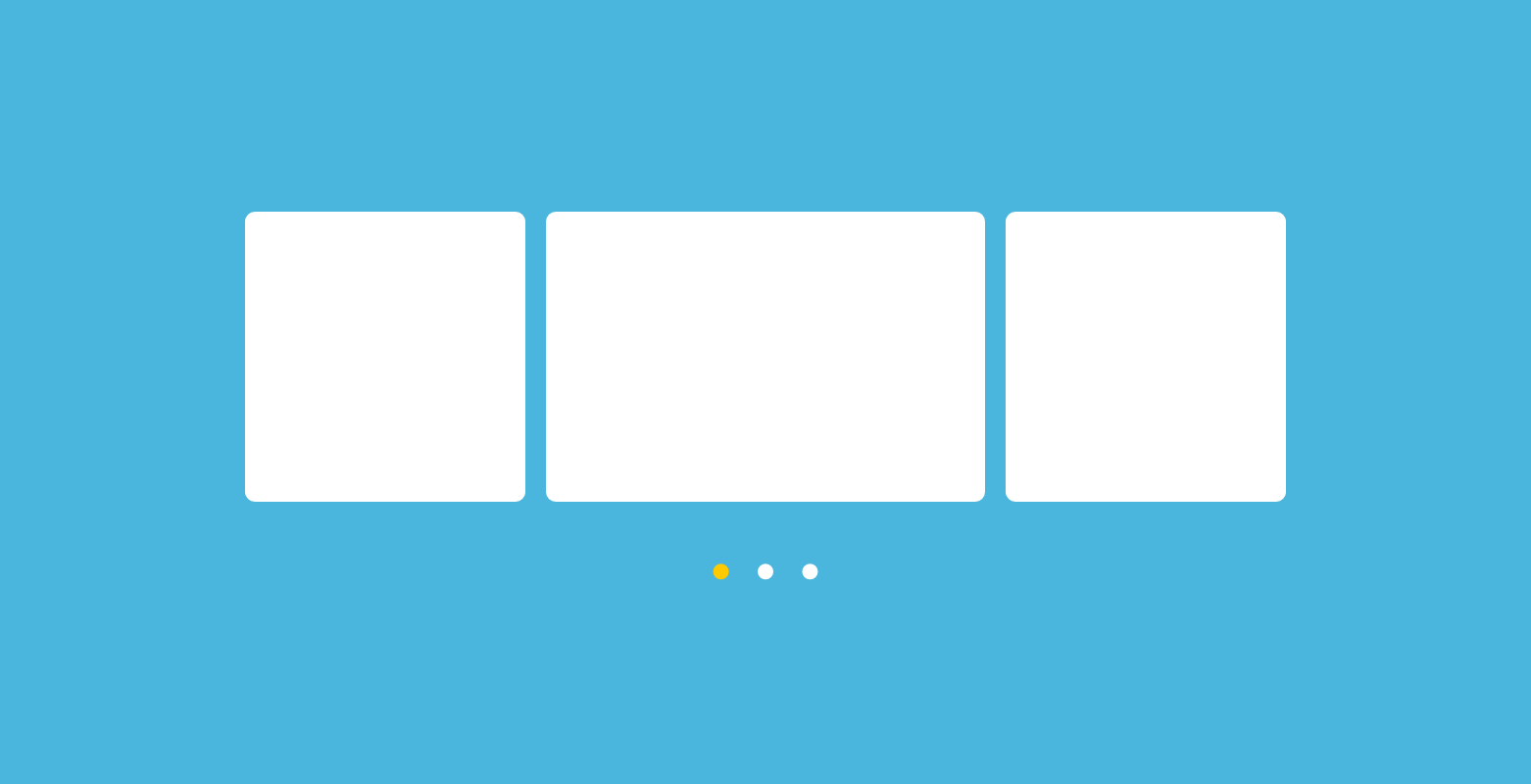
サイト内にスライドショーを手軽に実装 カルーセルスライダー 7選

Department シンプルかつ柔軟な構造にしあげたbaseデザインテーマ

スライダー ためになるデザインブログまとめ

ユニークな画像スライダーを利用したwebサイトデザイン45個まとめ

Adi Html 埋め込みパーツを追加 設定する サポートセンター Wix Com

Bxsliderの使い方とカスタマイズ用オプションの 説明書

ココだけ欲しい Webデザインのパーツをまとめたギャラリーサイト37選

コリス على تويتر 簡単なhtmlで多彩なスライダーを実装できる

Input Type Range タグをカスタマイズするために G200kg Music

レスポンシブ対応の無料で使えるhtmlテンプレート20選 Techacademy

無料 Ecサイトで使えるhtmlテンプレート16個まとめ
Https Xn Web Oi9du9bc8tgu2a Com Js Swiper Sample

マウスホイールに対応した横スクロールのページを作成する デザイン

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 Onze

Htmlを動かすスライダー Jquery Caroufredsel Web屋になる為の

Demo Slick Yanagi A Memo

Faqページ がコピペで作れるhtmlテンプレート3デザイン Ogaria

ウェブ制作で差がつく コピペ可能なhtml Cssスニペット50個まとめ

Cssのみで作成されたカルーセル スライダー10選 前篇 Seleqt

スライドショーで実装されているページネーションのデザインショー

これで完璧 マテリアルデザインの カード の使い方

Jquery スライダープラグイン Slick 実装サンプル集 125naroom

Cssでスクロールスナップ Scroll Snap の実装方法 デモ有 キノコログ

Cssでスクロールバーのデザインをカスタマイズする Wemo

無料ホームページ用htmlテンプレート メガピクス

バニデザノート レスポンシブデザイン対応のlightbox系プラグイン

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsprv3pc8dkkwxmhmkba6n U Uhrkveiizvg Usqp Cau

コピペで使うcss スライドショー 23選 Sonicmoov Lab

Cssでスクロールバーをカスタマイズする方法 Tree

Adobe Xd Webデザインでよく使用するプロトタイプの繋ぎ方 マリンロード

高さ変更 Slickスライダーで画像サイズがバラバラの時の2つの対処法
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqdcxodjxlc7aquq8upq4maxesvyxvkvapl6v7rxrzkwm39ldi5 Usqp Cau

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 Onze

Jquery スライダープラグイン Slick の使い方を詳しく解説

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsbeiz57nqminiaehl03lohx2i8qegtcg Opw Usqp Cau

Chromeやedgeでデザイン周りの改善 Webサイトのボタンやスライダー

レスポンシブwebデザインに対応 Slick Jsを使ってスライドの

最初からレスポンシブなcssデザインのhtmlテンプレート35 Phpspot

コピペで使うcss スライドショー 23選 Sonicmoov Lab

パーツごとに見るモバイルui カルーセルの事例と 設計 デザイン時に

Javascriptは適切に利用することが大事 Htmlとcssだけで実はかなり高

スクロールの途中からメニューを上に固定して表示 おいしいソース

4ページにpsd Htmlのスライダー 無料のpsdファイル

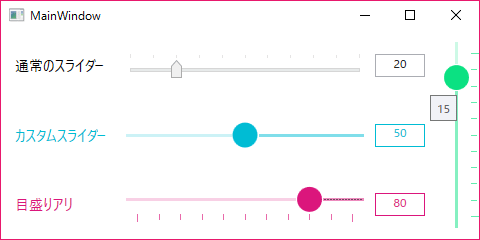
Wpf Wpf でスライダーのデザインをカスタマイズ ぐーたら書房

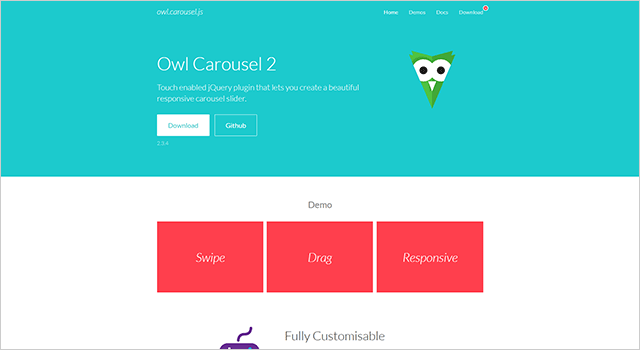
レスポンシブデザインにぴったりなカルーセルスライダー Owl Carousel

レスポンシブ対応でjquery不要の高機能スライダー Swiper Will

商用利用も無料 洗練されたデザインのウェブ用uiエレメントのpsd素材

Cssだけでお手軽なフリック ドラッグスライダーを作る バシャログ

コピペで簡単実装 オシャレ かっこいいアニメーションcssレンジ
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctz2kwg S Zg5jh4f2tpsvesezgnqfnh89n93edue3b5aqd8bz7 Usqp Cau

Input Range の値をリアルタイムで表示するjavascriptとデザイン

ネットショップデザインの表現の幅が拡がる Html編集 Base U

スライダー調整だけでボタンが作れる 2 5dbutton の使い方 Web

Webデザインが進化したからこそ やってはいけない 5つのこと Ferret

レスポンシブに対応できてcssでデザインを柔軟に変更できるスライダー

コーディング指示書の書き方 Web制作の入稿前にディレクター

レスポンシブに対応できてcssでデザインを柔軟に変更できるスライダー

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsv A1twaizag5w0q3xxfojlkifii8 Ekwyw Usqp Cau

初心者向け Jqueryでスライドバナー最新版 2018年6月

イメージスライダーを魅力的に コピペ実装できるhtmlスニペット24個

Jqueryを利用しないスライダー 標準cssイメージスライダー

コピペで簡単実装 オシャレ かっこいいアニメーションcssレンジ

Js シンプルなhtmlで レスポンシブ対応のかわいいデザインの

中央から左右へ開くスライダーの実装方法 Html Css Jquery コピペok

ネットショップデザインの表現の幅が拡がる Html編集 Base U

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqxjdeuidzk3wtpzeu K5j8bfa Dixtk37oqq Usqp Cau

Javascript カラーミーショップ Jqueryのプラグイン Bx



